12 công cụ đo lường hiệu suất trang web giúp trang web của bạn hoạt động ở trạng thái tối ưu. Bằng cách tự động cảnh báo bạn về các vấn đề tiềm ẩn trước khi chúng có thể ảnh hưởng đến thứ hạng của bạn. Hoặc trải nghiệm người dùng.
Trong hướng dẫn này, chúng tôi sẽ khám phá các công cụ kiểm tra hiệu suất trang web tốt nhất để cải thiện trang web của bạn. Từ tối ưu hóa trên trang đến SEO kỹ thuật.
Nội dung bài viết
ToggleLợi ích của việc sử dụng Công cụ đo lường hiệu suất trang web dành cho chủ sở hữu trang web
Nâng cao thứ hạng của công cụ tìm kiếm
Các công cụ hiệu suất trang web có thể đo lường Core Web Vitals của trang web của bạn. Đó là những chỉ số trải nghiệm người dùng quan trọng ảnh hưởng đến thứ hạng SEO của bạn.
Core Web Vitals bao gồm ba số liệu mà Google sử dụng để đánh giá chất lượng trải nghiệm người dùng của trang web:
- Thời gian hiển thị nội dung lớn nhất (LCP): Đo thời gian cần thiết để tải phần tử nội dung lớn nhất trên trang của bạn. Giống như một video hoặc hình ảnh.
- Tương tác với lần sơn tiếp theo (INP): Đánh giá mức độ phản hồi của trang đối với thông tin đầu vào của người dùng bằng cách đo thời gian từ khi người dùng tương tác đến phản hồi của trang trong lần truy cập của họ. Chẳng hạn như nhấp vào một liên kết. Hoặc nhấn vào một nút.
- Thay đổi bố cục tích lũy (CLS): Đo độ ổn định của trang web của bạn bằng cách đo tần suất và số lượng phần tử trang thay đổi trong khi tải

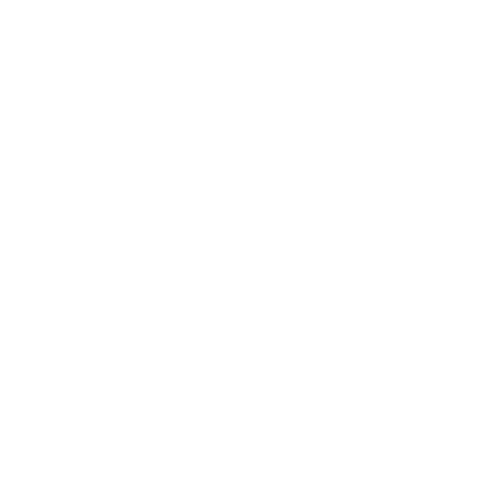
Sử dụng công cụ Kiểm tra trang web của Semrush để kiểm tra Core Web Vitals của trang web của bạn. Và nhận các mẹo tối ưu hóa hữu ích. Giống như loại bỏ các tài nguyên chặn hiển thị. Và giảm tác động của mã bên thứ ba.
Cải thiện trải nghiệm người dùng
Các công cụ hiệu suất trang web phát hiện các vấn đề ảnh hưởng đến cách khách truy cập cảm nhận và tương tác với trang web của bạn. Bao gồm cả các liên kết bị hỏng. Các trang tải chậm. Và lỗi JavaScript.
Việc giải quyết những vấn đề này giúp đảm bảo trang web của bạn mang lại trải nghiệm mượt mà, nhanh chóng và hấp dẫn.
Tăng ROI trang web
Khách truy cập có nhiều khả năng mua hàng từ một trang web cho phép duyệt nhanh và dễ dàng.
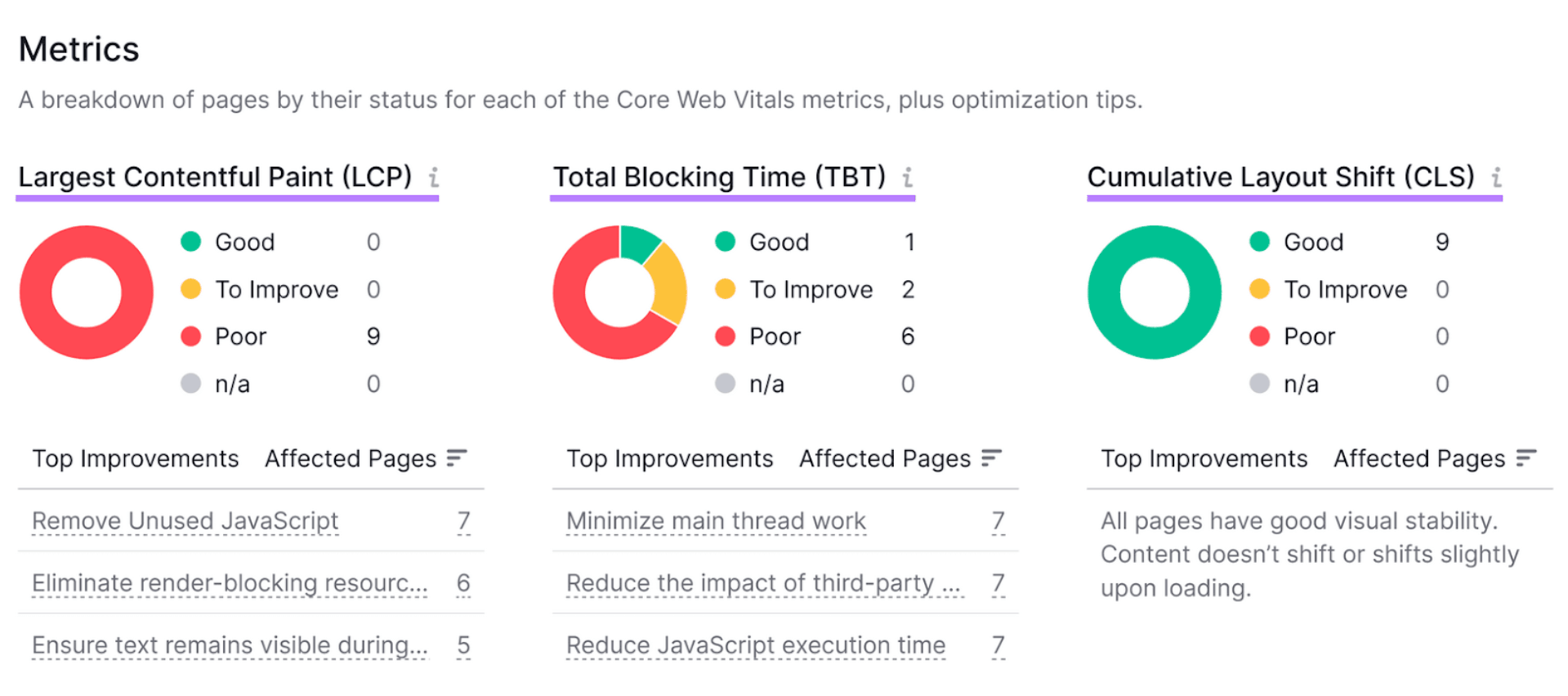
Theo Portent, tỷ lệ chuyển đổi trung bình của các trang web thương mại điện tử có tốc độ tải trang 1 giây là gần 40%.

Biểu đồ thanh cho thấy tỷ lệ chuyển đổi mục tiêu giảm từ 39% xuống 17% khi tốc độ tải trang tăng từ 1 đến 10 giây.
Các công cụ hiệu suất trang web cung cấp các đề xuất để giảm thiểu thời gian tải. Và cải thiện khả năng đáp ứng tổng thể của trang web. Điều này có thể dẫn đến tỷ lệ chuyển đổi cao hơn. Bởi vì du khách sẽ gặp ít rào cản hơn để hoàn tất việc mua hàng. Hoặc đăng ký dịch vụ.
Tối ưu hóa ngân sách thu thập dữ liệu
Tối ưu hóa ngân sách thu thập dữ liệu của bạn có thể giúp các công cụ tìm kiếm lập chỉ mục hiệu quả các trang quan trọng trên trang web của bạn.
Ngân sách thu thập dữ liệu là giới hạn do công cụ tìm kiếm đặt ra dựa trên tầm quan trọng của trang web và các tài nguyên cần thiết để thu thập dữ liệu trang web đó.
Kiểm tra hiệu suất trang web giúp bạn tối ưu hóa ngân sách thu thập dữ liệu của mình bằng cách:
- Kiểm tra tốc độ tải trang
- Kiểm tra nội dung trùng lặp
- Đánh giá cấu trúc liên kết nội bộ của bạn
Giải quyết các vấn đề về hiệu suất này để đảm bảo bot công cụ tìm kiếm có thể thu thập dữ liệu và lập chỉ mục trang web của bạn một cách hiệu quả. Cách tiếp cận này có thể cải thiện khả năng hiển thị trực tuyến của bạn. Và xếp hạng công cụ tìm kiếm.
12 công cụ đo lường hiệu suất trang web tốt nhất dành cho chủ sở hữu website
1. Google PageSpeed Insights
Google PageSpeed Insights (PSI) phân tích toàn diện tốc độ và khả năng sử dụng trang web của bạn trên máy tính để bàn và thiết bị di động.
Nhập URL trang web của bạn vào hộp tìm kiếm và nhấn nút “Phân tích” để nhận báo cáo hiệu suất trang web.
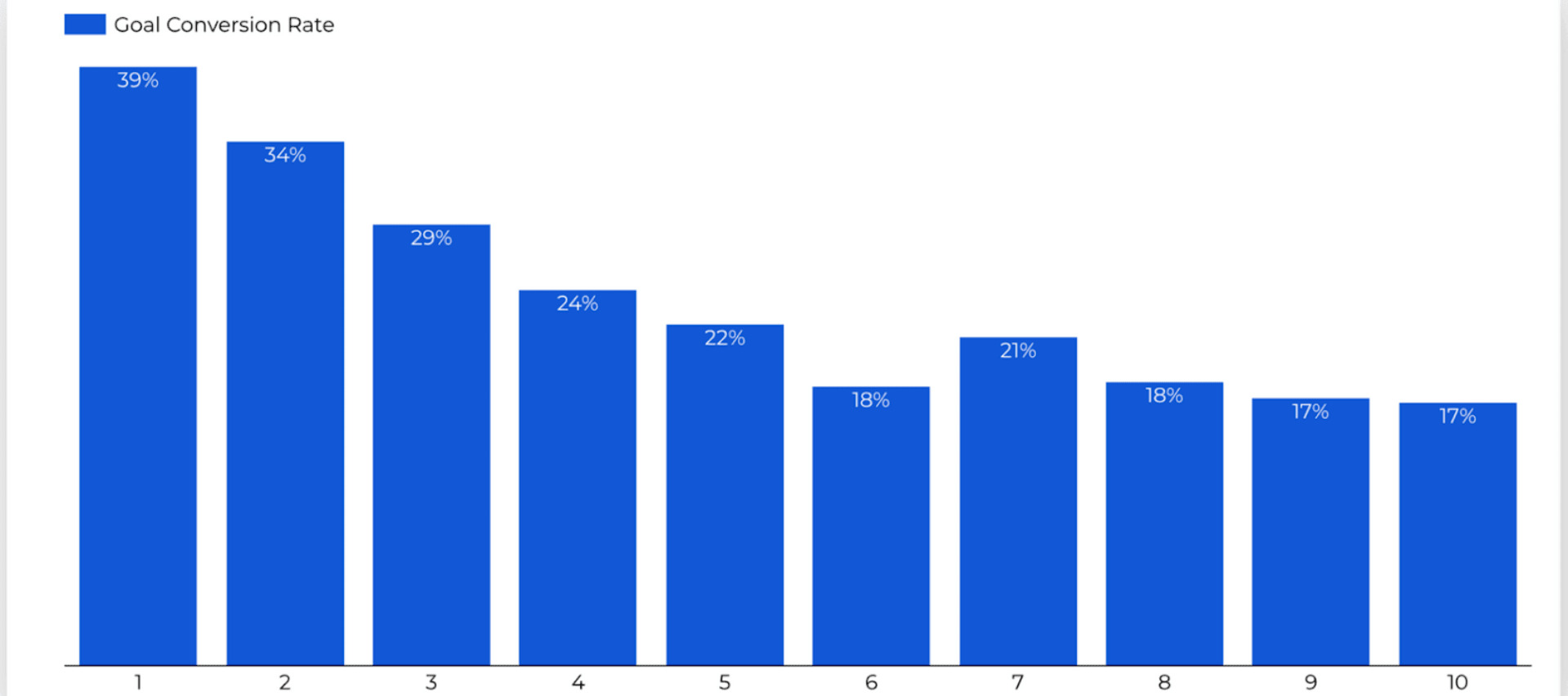
Báo cáo trông như thế này:

Báo cáo hiệu suất trang web Google PSI cho thấy điểm hiệu suất là 87/100 và các số liệu khác nhau.
Các tính năng chính của Google PageSpeed Insights bao gồm:
- Chấm điểm hiệu suất: Điểm PSI của bạn dao động từ 0 đến 100 dựa trên tốc độ trang web của bạn. Và trải nghiệm người dùng. Nó bao gồm những hiểu biết chi tiết về cách PSI tính toán điểm hiệu suất.
- Đề xuất có thể hành động: Đề xuất để cải thiện hiệu suất trang web của bạn. Từ tối ưu hóa hình ảnh đến giảm thời gian phản hồi của máy chủ.
- Phân tích dữ liệu người dùng thực: Google PageSpeed Insights sử dụng dữ liệu Báo cáo trải nghiệm người dùng Chrome để cung cấp thông tin chi tiết về cách người dùng trải nghiệm trang web của bạn trên các thiết bị khác nhau.
Google PageSpeed Insights cũng giúp kiểm tra các chỉ số Core Web Vitals của trang web của bạn. Thực hiện theo các đề xuất của nó để cải thiện tốc độ tải trang web và trải nghiệm người dùng của bạn. Để giúp tăng thứ hạng công cụ tìm kiếm của bạn.
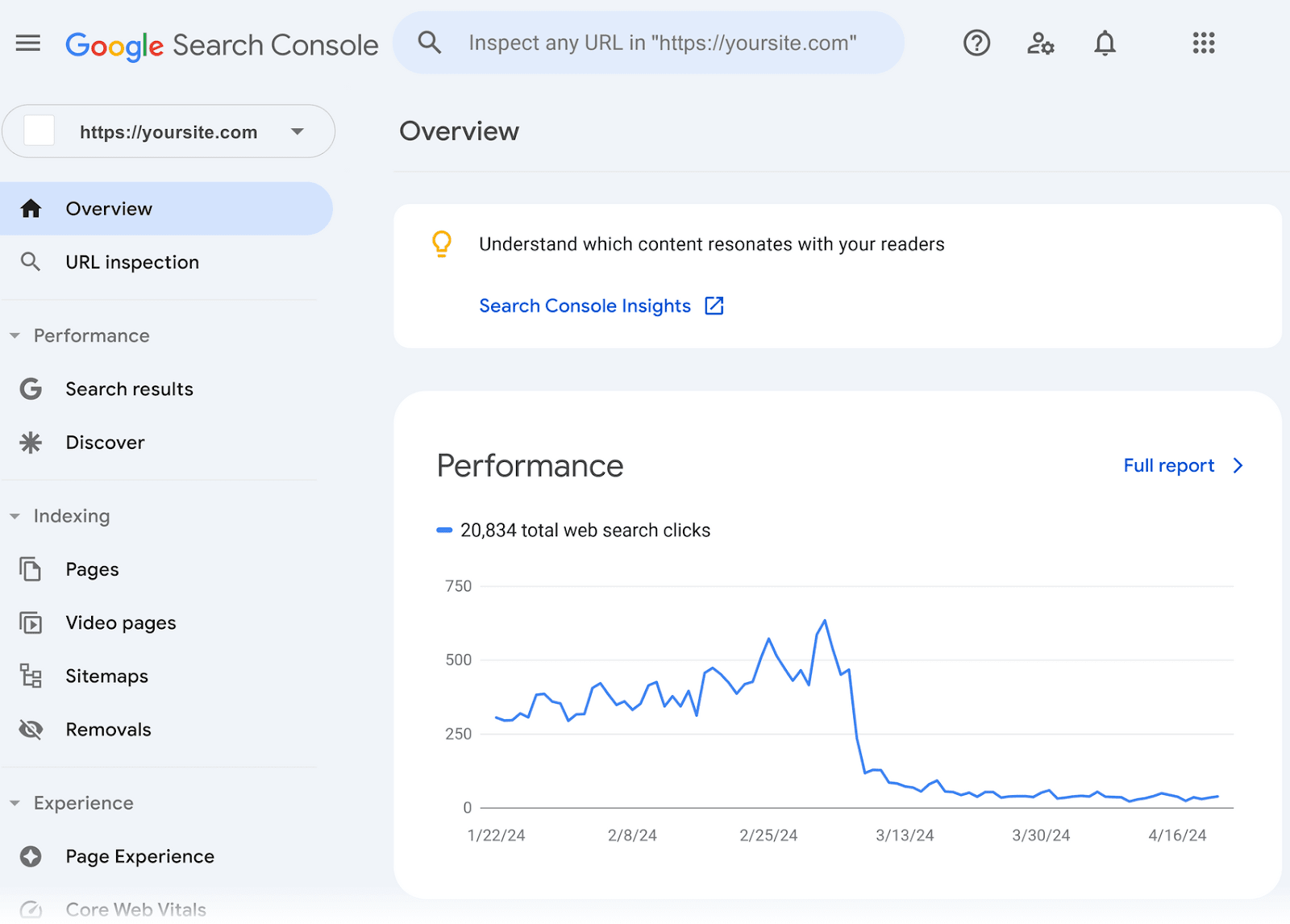
2. Google Search Console
Google Search Console (GSC) giúp bạn theo dõi khả năng hiển thị trang web của bạn trong các trang kết quả của công cụ tìm kiếm (SERP) của Google.

Giao diện Google Search Console hiển thị báo cáo tổng quan kèm biểu đồ hiệu suất cho số lần nhấp tìm kiếm trên web theo thời gian.
GSC cung cấp các tính năng sau:
- Phân tích hiệu suất tìm kiếm: GSC cung cấp các báo cáo chi tiết về hiệu suất trang web của bạn trong SERPs của Google. Và các chỉ số hiệu suất chính của tiếp thị (KPI). Giống như số lần hiển thị, tỷ lệ nhấp (CTR) và vị trí.
- Phạm vi lập chỉ mục: GSC thông báo cho bạn khi phát hiện các vấn đề có thể ngăn Google lập chỉ mục các trang của bạn. Chẳng hạn như lỗi và cảnh báo. Nó cũng hiển thị các trang được lập chỉ mục thành công.
- Cải tiến: GSC cung cấp thông tin chi tiết về các cải tiến khác nhau đối với trải nghiệm người dùng trên trang web của bạn. Chẳng hạn như khả năng sử dụng trên thiết bị di động, Core Web Vitals và dữ liệu có cấu trúc.
Sử dụng GSC để hiểu trang web của bạn hoạt động như thế nào trong Google Tìm kiếm. Và khắc phục sự cố ảnh hưởng đến khả năng hiển thị. Giải quyết những vấn đề này có thể giúp bạn cải thiện SEO trang web của bạn. Và thúc đẩy nhiều lưu lượng truy cập không phải trả tiền.
3. Semrush
Bộ công cụ hiệu suất trang web thân thiện với người dùng của Semrush cho phép bạn kiểm tra hiệu suất trang web, theo dõi thứ hạng và khám phá các cơ hội SEO.
Ba công cụ này sẽ giúp bạn xác định các vấn đề và tối ưu hóa nội dung trang web của bạn:
- Kiểm tra trang web: Xác định các vấn đề ảnh hưởng đến hiệu suất trang web của bạn. Từ nội dung trùng lặp đến kích thước trang HTML lớn. Nhận báo cáo chi tiết với thông tin chi tiết hữu ích để tối ưu hóa hiệu suất trang web của bạn.
- Theo dõi vị trí: Theo dõi thứ hạng từ khóa trên trang web của bạn với các cập nhật hàng ngày. Theo dõi trang web của bạn hoạt động tốt như thế nào trong kết quả tìm kiếm cho các từ khóa được nhắm mục tiêu. Và nhận dữ liệu có giá trị như thứ hạng lịch sử và trang đích để tinh chỉnh chiến lược nội dung của bạn. Và cải thiện khả năng hiển thị tìm kiếm của bạn.
- Trình kiểm tra SEO trên trang: Nhận đề xuất để tối ưu hóa nội dung và SEO kỹ thuật trên trang web của bạn. Bao gồm việc tránh nhồi nhét từ khóa, kết hợp các từ khóa liên quan để tăng mức độ liên quan cũng như cập nhật tiêu đề và mô tả meta.
Mẹo chuyên nghiệp
Semrush có hơn 55 công cụ, từ SEO đến nội dung. Xem hướng dẫn tính năng của chúng tôi để tìm hiểu thêm về từng công cụ.
Ví dụ: sử dụng công cụ Kiểm tra trang web để đo hiệu suất trang web của bạn. Và giải quyết các vấn đề kỹ thuật.
Đây là cách thực hiện:
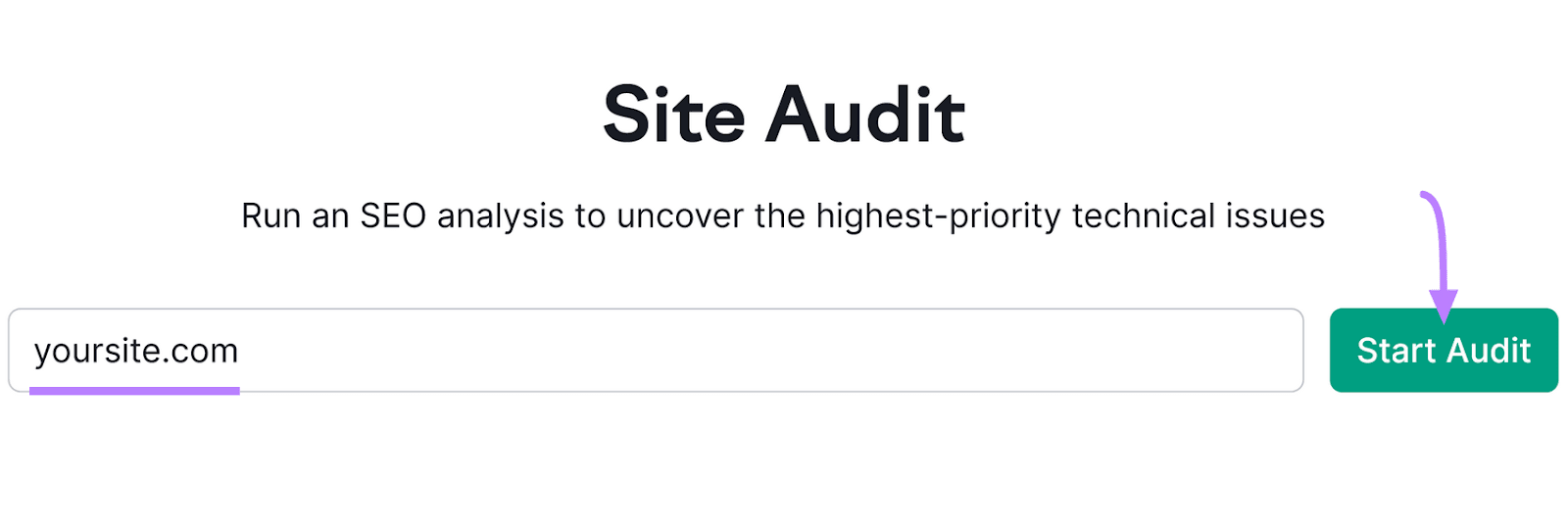
Điều hướng đến Kiểm tra trang web trong Semrush. Nhập URL tên miền của bạn vào hộp và nhấp vào “Bắt đầu kiểm tra”.

Công cụ “Kiểm tra trang web” có “yoursite.com” trong trường tìm kiếm và nút “Bắt đầu kiểm tra trang web” màu xanh lá cây có mũi tên màu tím chỉ vào nó.
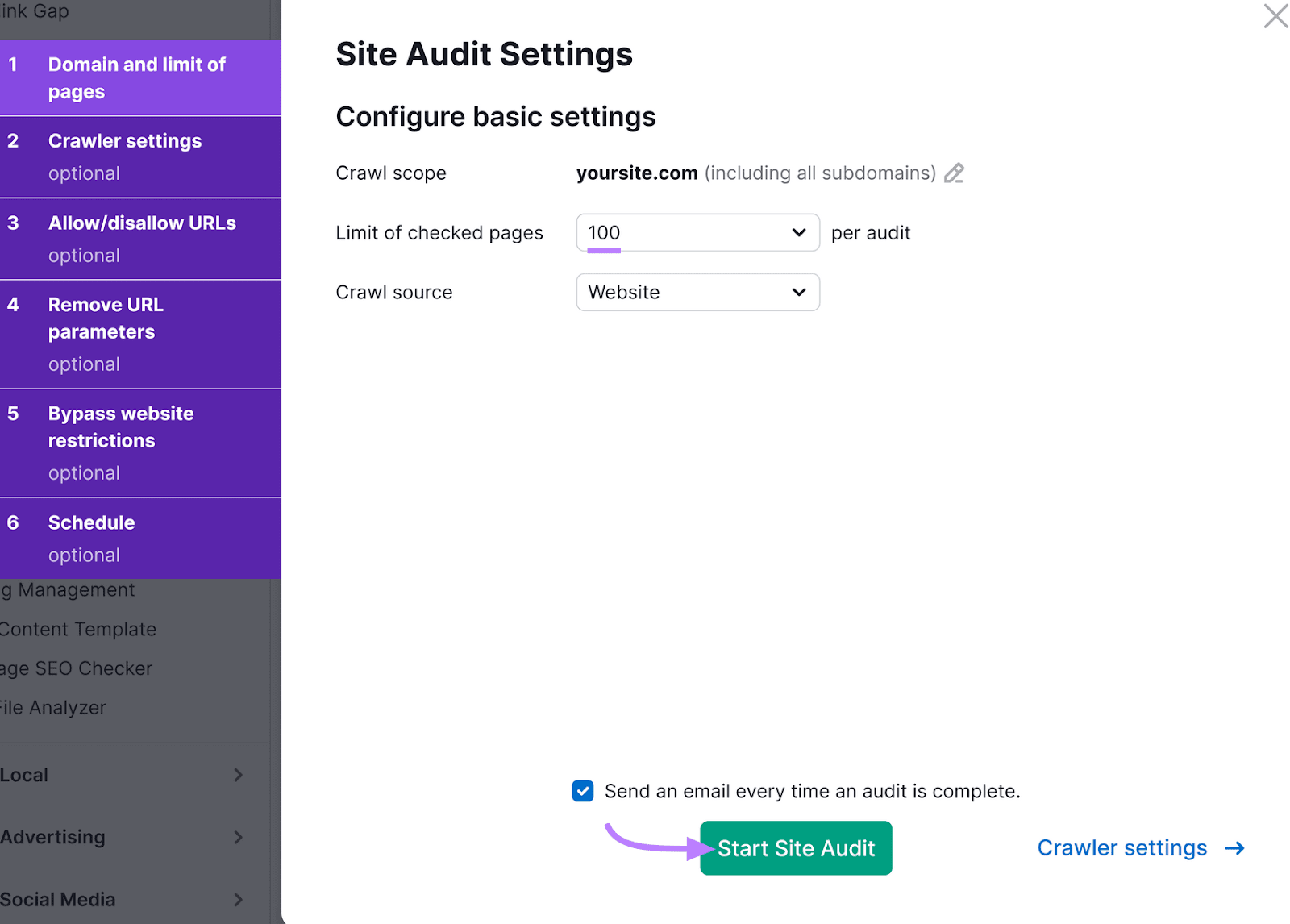
Định cấu hình Kiểm tra trang web theo sở thích và kế hoạch của bạn. Ví dụ: cấp độ đăng ký của bạn xác định số lượng trang bạn có thể kiểm tra mỗi lần kiểm tra mỗi tháng.
Sau khi bạn thiết lập xong dự án của mình, hãy nhấp vào “Bắt đầu kiểm tra trang web”.

Cài đặt kiểm tra trang web hiển thị các tùy chọn để định cấu hình cài đặt cơ bản, với nút “Bắt đầu kiểm tra trang web” màu xanh lá cây được đánh dấu bằng mũi tên.
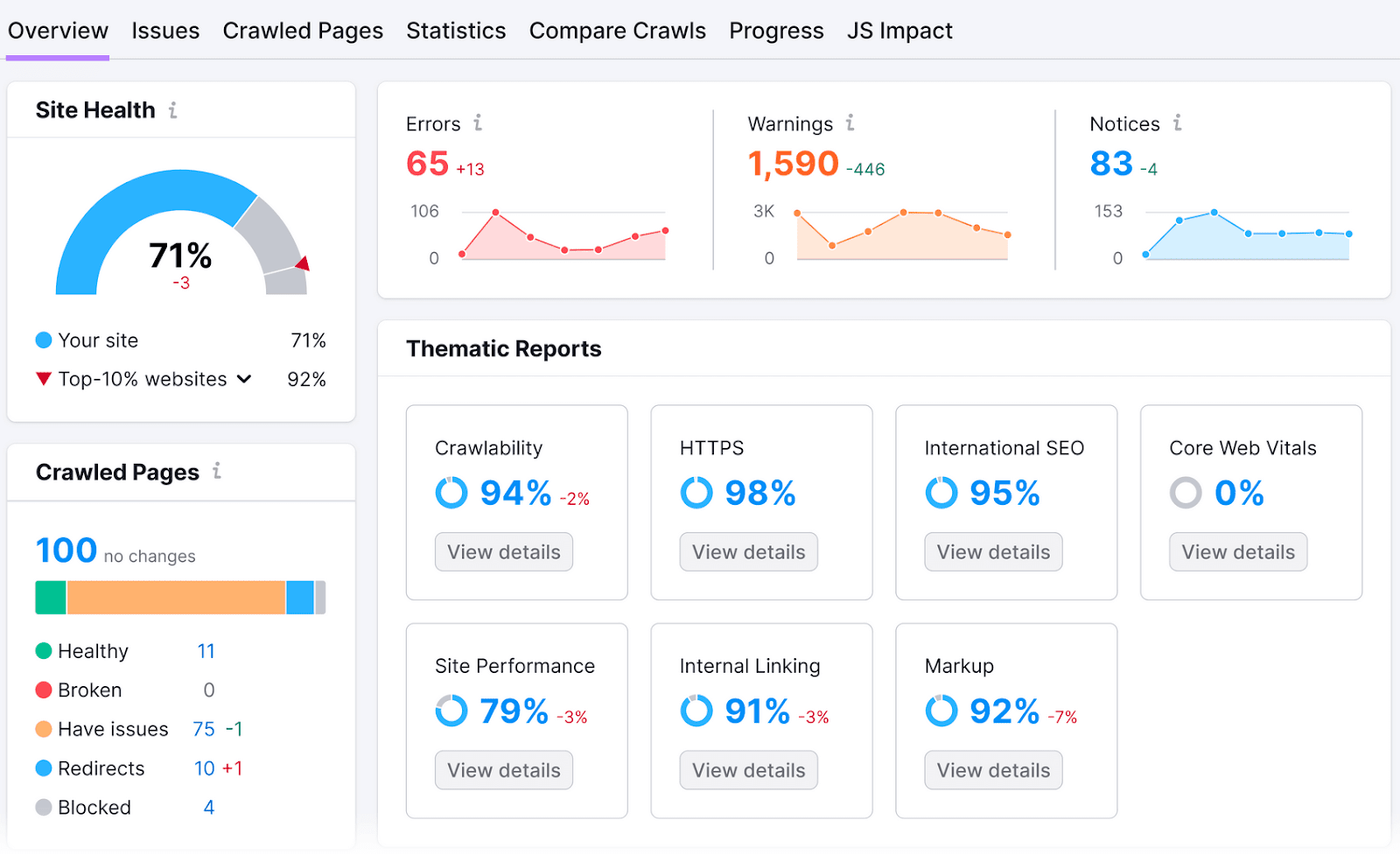
Báo cáo tổng quan Kiểm tra trang web trông như thế này:

Trang tổng quan Kiểm tra trang web có đường màu tím trong tab Tổng quan, hiển thị nhiều phân tích khác nhau.
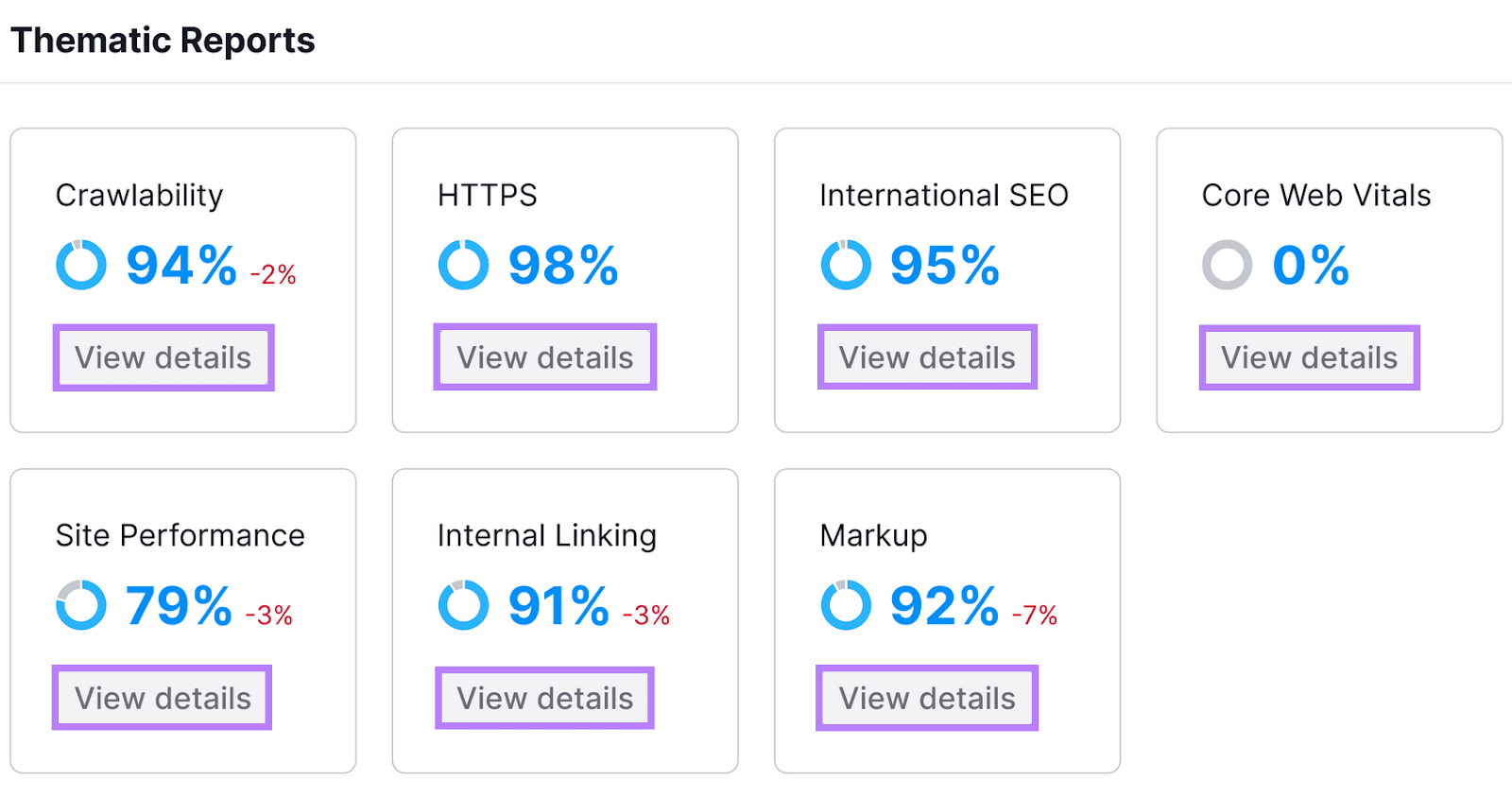
Đi sâu vào hiệu suất trang web của bạn trong các lĩnh vực cụ thể bằng cách nhấp vào nút “Xem chi tiết” trên các tab trong “Báo cáo chuyên đề”.

Báo cáo chuyên đề hiển thị tỷ lệ phần trăm cho các danh mục khác nhau, với các tùy chọn được đánh dấu để xem chi tiết cho từng danh mục.
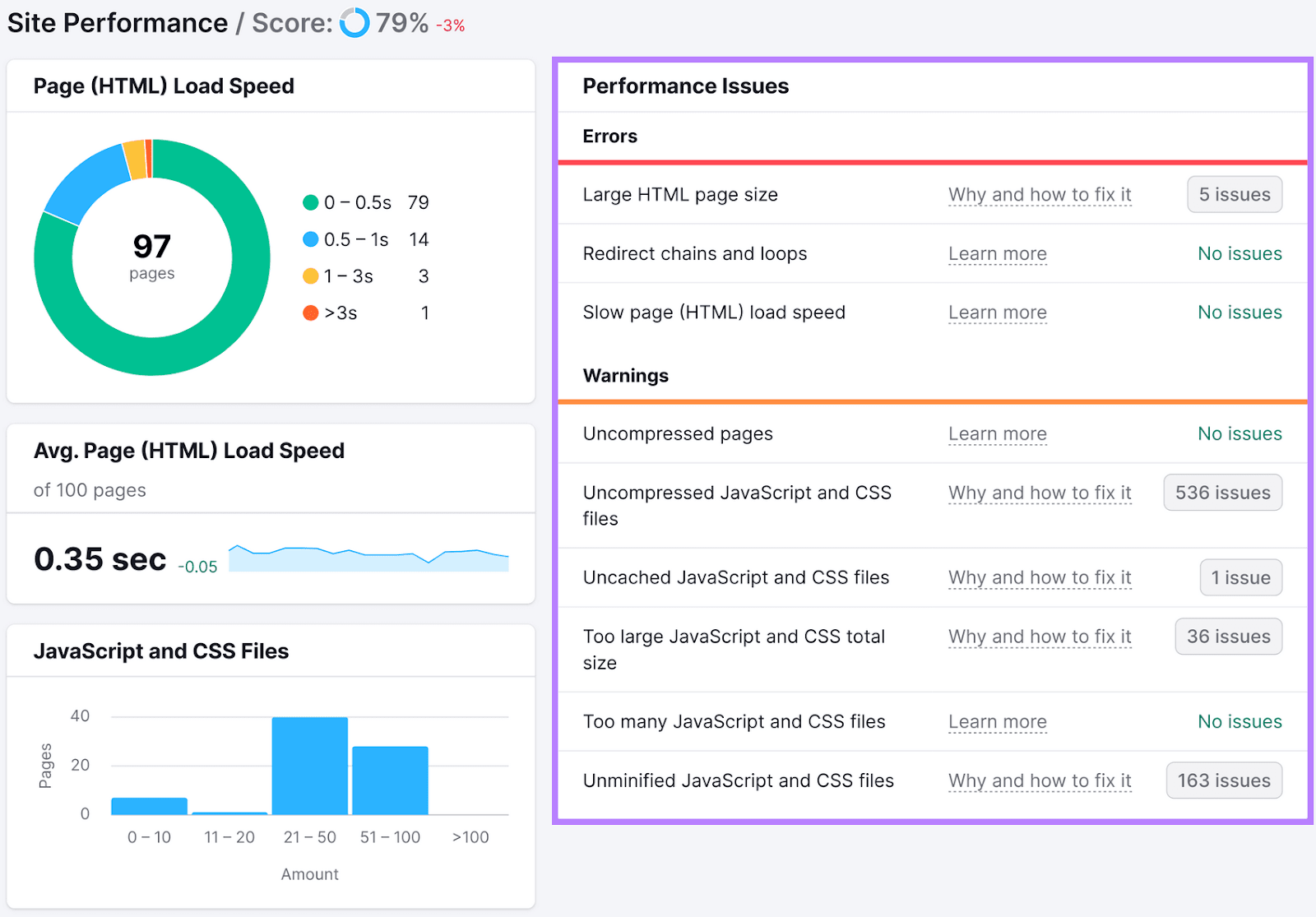
Ví dụ: trong báo cáo “Hiệu suất trang web”, bạn sẽ tìm thấy các vấn đề liên quan đến tốc độ.

Phân tích Hiệu suất Trang web hiển thị phân tích Hiệu suất Trang web hiển thị số điểm là 79%, cùng với danh sách các vấn đề về hiệu suất với các danh mục lỗi và cảnh báo.
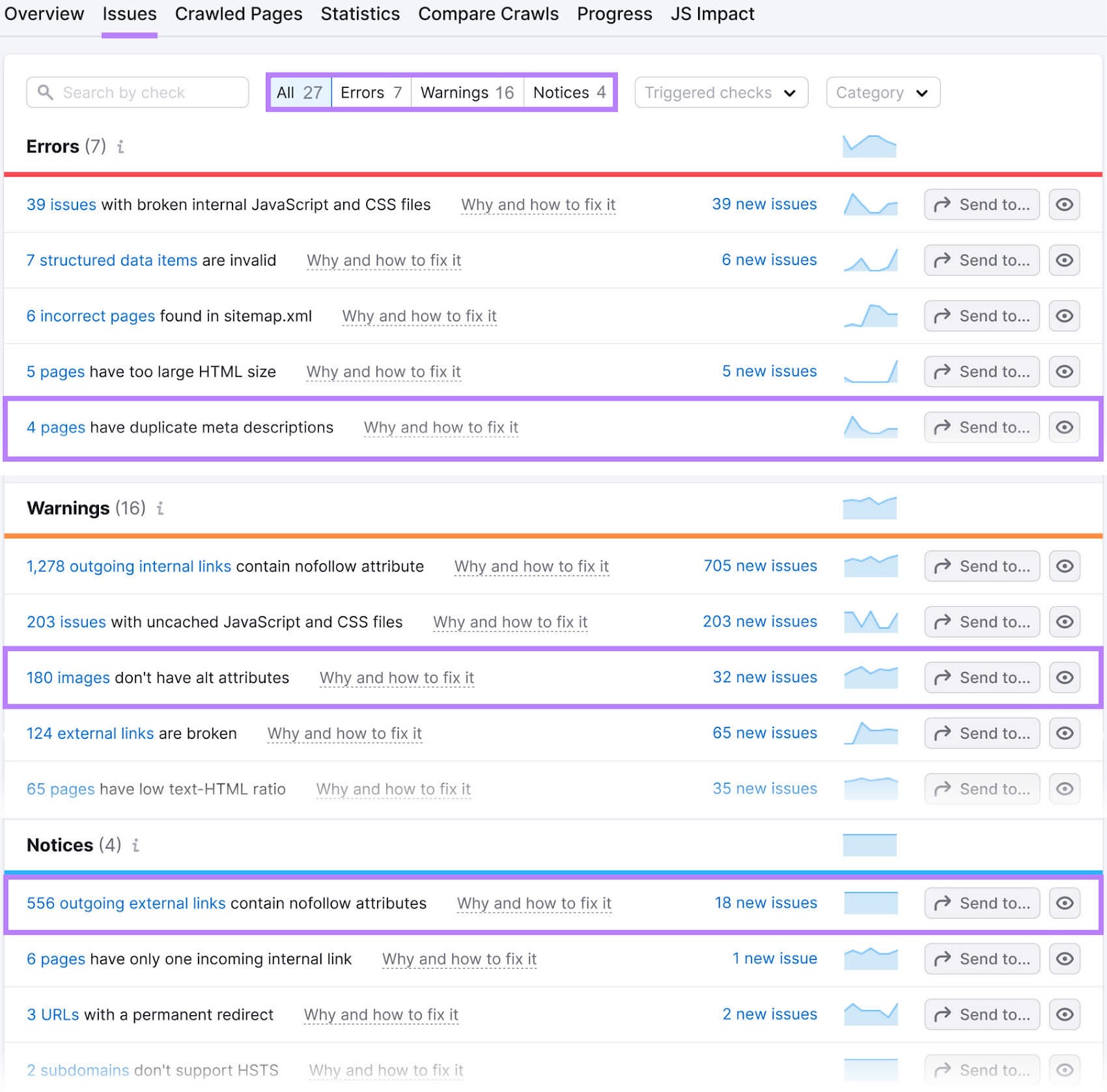
Điều hướng đến báo cáo “Vấn đề” để biết danh sách đầy đủ. Báo cáo hiệu suất trang web này phân loại các vấn đề thành lỗi, cảnh báo và thông báo với mức độ nghiêm trọng khác nhau.
- Lỗi: Các vấn đề nghiêm trọng nhất mà SIte Audit tìm thấy trên trang của bạn. Và điều quan trọng nhất cần khắc phục. Thích các trang có mô tả meta trùng lặp.
- Cảnh báo: Sự cố có mức độ nghiêm trọng trung bình. Ví dụ: hình ảnh không có thuộc tính alt.
- Thông báo: Đây không được coi là “vấn đề”. Nhưng việc sửa chúng có thể giúp cải thiện hiệu suất trang web của bạn. Ví dụ: các liên kết bên ngoài gửi đi có thuộc tính nofollow.

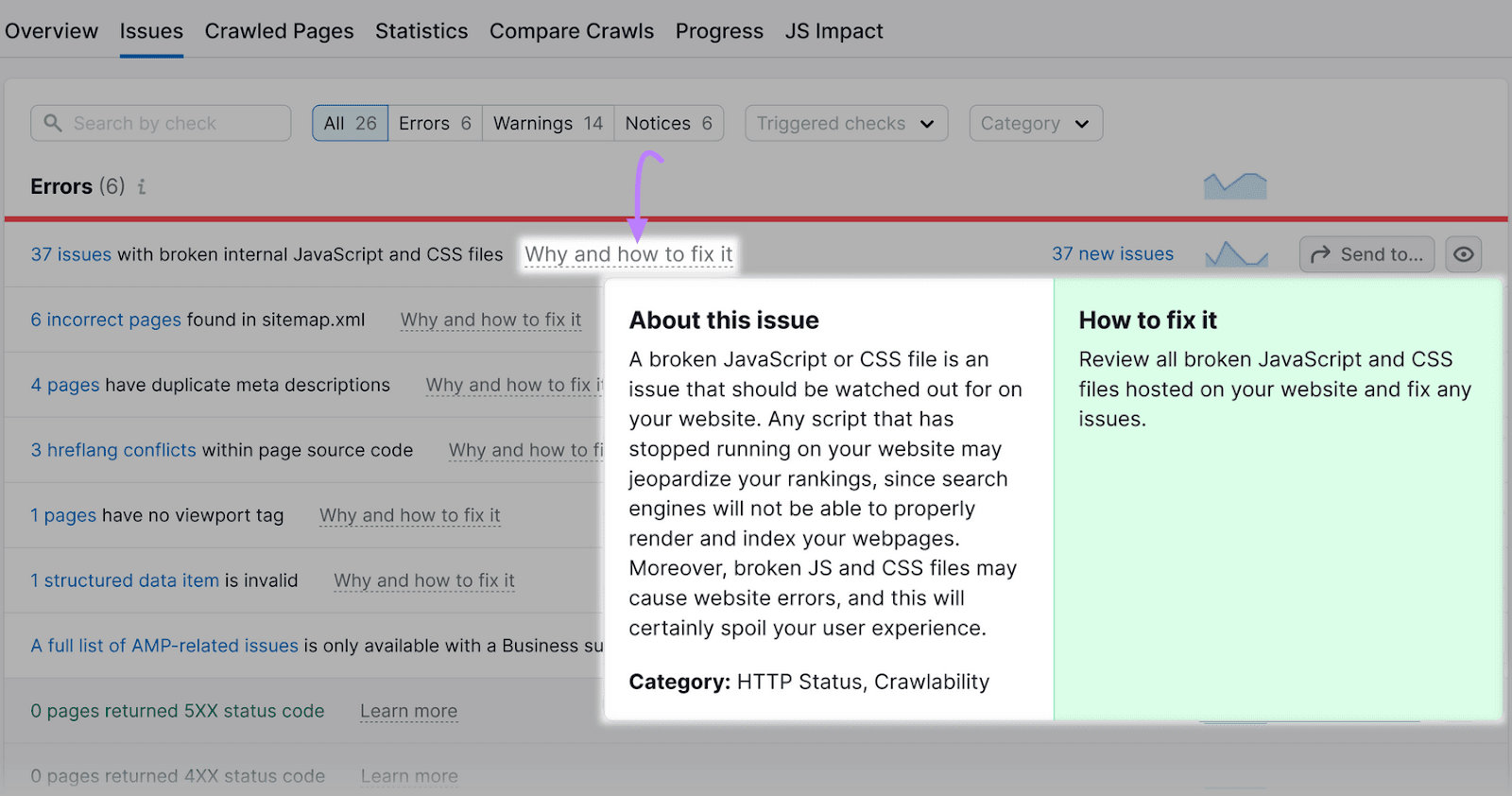
Nhấp vào “Tại sao và cách khắc phục” bên cạnh bất kỳ vấn đề hoặc cảnh báo nào để tìm hiểu thêm về vấn đề đó. Và làm thế nào để giải quyết nó.

Tab Vấn đề kiểm tra trang web có một trong các liên kết “Tại sao và cách khắc phục” được nhấp và mở rộng.
Thực hiện các đề xuất này để giúp tăng hiệu suất trang web của bạn.
4. GTmetrix
GTmetrix là một trong những công cụ kiểm tra tốc độ trang web tốt nhất. Nó giúp bạn phân tích và cải thiện hiệu suất web bằng cách chẩn đoán các vấn đề về tốc độ. Và xác định các cơ hội để tối ưu hóa trang web.

Công cụ kiểm tra tốc độ trang web GTmetrix với hộp tìm kiếm để nhập URL và nút “Kiểm tra trang web của bạn” màu xanh lam.
Các tính năng của GTmetrix bao gồm:
- Phân tích hiệu suất toàn diện: GTmetrix đánh giá các chỉ số Core Web Vitals và điểm số Google Lighthouse để cung cấp cho bạn cái nhìn toàn diện về hiệu suất trang web của bạn. Giống như khả năng tiếp cận,
- Trực quan hóa tốc độ: Cung cấp cách trình bày trực quan độc đáo về thứ tự tải các thành phần trên trang web của bạn. Và giải thích mỗi cái ảnh hưởng đến tốc độ tổng thể như thế nào.
- Cơ hội tối ưu hóa: Công cụ xác định chính xác nơi bạn có thể tăng tốc trang web của mình. Giống như thu nhỏ hình ảnh lớn. Hoặc tối ưu hóa các tệp JavaScript và CSS không hiệu quả.
- Kiểm tra cấu trúc: GTmetrix đánh giá trang của bạn dựa trên các phương pháp thực hành tốt nhất hiện đại. Giống như sử dụng tệp nén và bộ nhớ đệm của trình duyệt để phân phối được tối ưu hóa.
5. Pingdom
Pingdom giám sát trang web của bạn trong thời gian thực để cung cấp những hiểu biết có giá trị. Từ thời gian hoạt động và tốc độ trang web của bạn đến tương tác của khách truy cập.

Trang chủ SolarWinds Pingdom quảng cáo đơn giản hóa việc giám sát trang web bằng nút “Bắt đầu dùng thử miễn phí 30 ngày” màu xanh lá cây.
Các tính năng chính bao gồm:
- Giám sát tổng hợp: Mô phỏng tương tác của người dùng để kiểm tra các chức năng chính của trang. Và luồng người dùng. Điều này bao gồm giám sát thời gian hoạt động từ hơn 100 địa điểm trên toàn cầu. Và phân tích chi tiết để xác định các yếu tố tải chậm.
- Giám sát giao dịch: Kiểm tra nhiều hành động khác nhau của người dùng để đảm bảo mọi bước đều hoạt động trơn tru. Từ đăng ký tài khoản đến quá trình thanh toán.
- Giám sát người dùng thực (RUM): RUM cung cấp thông tin chi tiết về cách khách truy cập trải nghiệm trang web của bạn trong thời gian thực. Khám phá cách người dùng điều hướng trang web của bạn. Bao gồm những trang họ truy cập thường xuyên nhất. Và nơi họ có thể gặp phải vấn đề. Bạn cũng có thể xác định sự khác biệt về thời gian tải trang và khả năng phản hồi. Trên các trình duyệt, thiết bị và vị trí địa lý khác nhau.
6. WebPageTest
WebPageTest của Catchpoint là một công cụ mạnh mẽ giúp kiểm tra các yếu tố kỹ thuật trên trang web của bạn. Nó cho phép chủ sở hữu trang web mô phỏng và phân tích trải nghiệm người dùng trong nhiều điều kiện khác nhau. Giống như vị trí, trình duyệt và tốc độ mạng.

Trang chủ WebPageTest hiển thị nút “Bắt đầu kiểm tra hiệu suất trang web” nổi bật và trường để nhập URL trang web.
Các tính năng chính của WebPageTest bao gồm:
- Thử nghiệm toàn cầu: Hiểu vị trí, thiết bị và trình duyệt khác nhau ảnh hưởng như thế nào đến thời gian tải trang web của bạn. Và trải nghiệm người dùng.
- Kiểm tra trình duyệt tổng hợp: Có được bức tranh toàn diện bằng cách kiểm tra từ nhiều trình duyệt, chế độ xem và tốc độ mạng khác nhau. Để mô phỏng môi trường người dùng đa dạng.
- Giám sát người dùng thực: Sử dụng RUM để hiểu rõ hơn về cách khách truy cập thực tương tác với trang web của bạn. Để tối ưu hóa các số liệu hiệu suất chính như tỷ lệ giữ chân người dùng. Và tỷ lệ thoát.
- Kiểm tra tự động: Lên lịch kiểm tra tự động với các thông số khác nhau để liên tục theo dõi hiệu suất trang web của bạn. Và nhận thông báo theo thời gian thực về các vấn đề.
- Bảng thông tin được hỗ trợ bởi AI: Sử dụng bảng thông tin và bảng thông tin được điều khiển bởi AI của Catchpoint để có cái nhìn tổng quan về xu hướng hiệu suất trang web của bạn. Để tạo điều kiện gỡ lỗi dễ dàng hơn các vấn đề.
Công cụ dành cho nhà phát triển: Xem biểu đồ thác nước chi tiết (hiển thị cách từng phần trang của bạn tải từng bước). Và phân tích theo từng khung hình để hình dung trang web của bạn chạy mượt mà như thế nào.
7. YSlow
YSlow là một công cụ mã nguồn mở giúp phân tích các trang web dựa trên các quy tắc về hiệu suất web của Yahoo!. Nó đánh giá hiệu suất của trang web bằng cách đánh giá tốc độ trang của nó và đưa ra các đề xuất có thể thực hiện được.

Trang chủ YSlow với thông tin về công cụ phân tích trang web dựa trên quy tắc của Yahoo để đạt hiệu suất cao.
Các tính năng chính:
- Phân tích toàn diện: YSlow kiểm tra tất cả các thành phần trên trang web của bạn, bao gồm cả nội dung động JavaScript. Để đánh giá hiệu suất tổng thể của trang web của bạn.
- Phân loại hiệu suất: Đánh giá trang web của bạn dựa trên các bộ quy tắc được xác định trước hoặc do người dùng xác định như giảm thiểu các yêu cầu HTTP và xóa các tập lệnh trùng lặp. Để làm nổi bật điểm mạnh của trang web của bạn. Và xác định các khu vực cần cải thiện.
- Đề xuất hữu ích: YSlow cung cấp các đề xuất phù hợp để giúp nâng cao hiệu quả trang của bạn. Chẳng hạn như sử dụng các công cụ tối ưu hóa hình ảnh để giảm kích thước file. Và tiến hành kiểm tra chất lượng mã.
- Thống kê chi tiết: Công cụ cung cấp số liệu thống kê chi tiết và tóm tắt các thành phần trang web của bạn. Cung cấp cho bạn một bức tranh rõ ràng về những gì tạo nên trang web của bạn. Và nó hoạt động như thế nào.
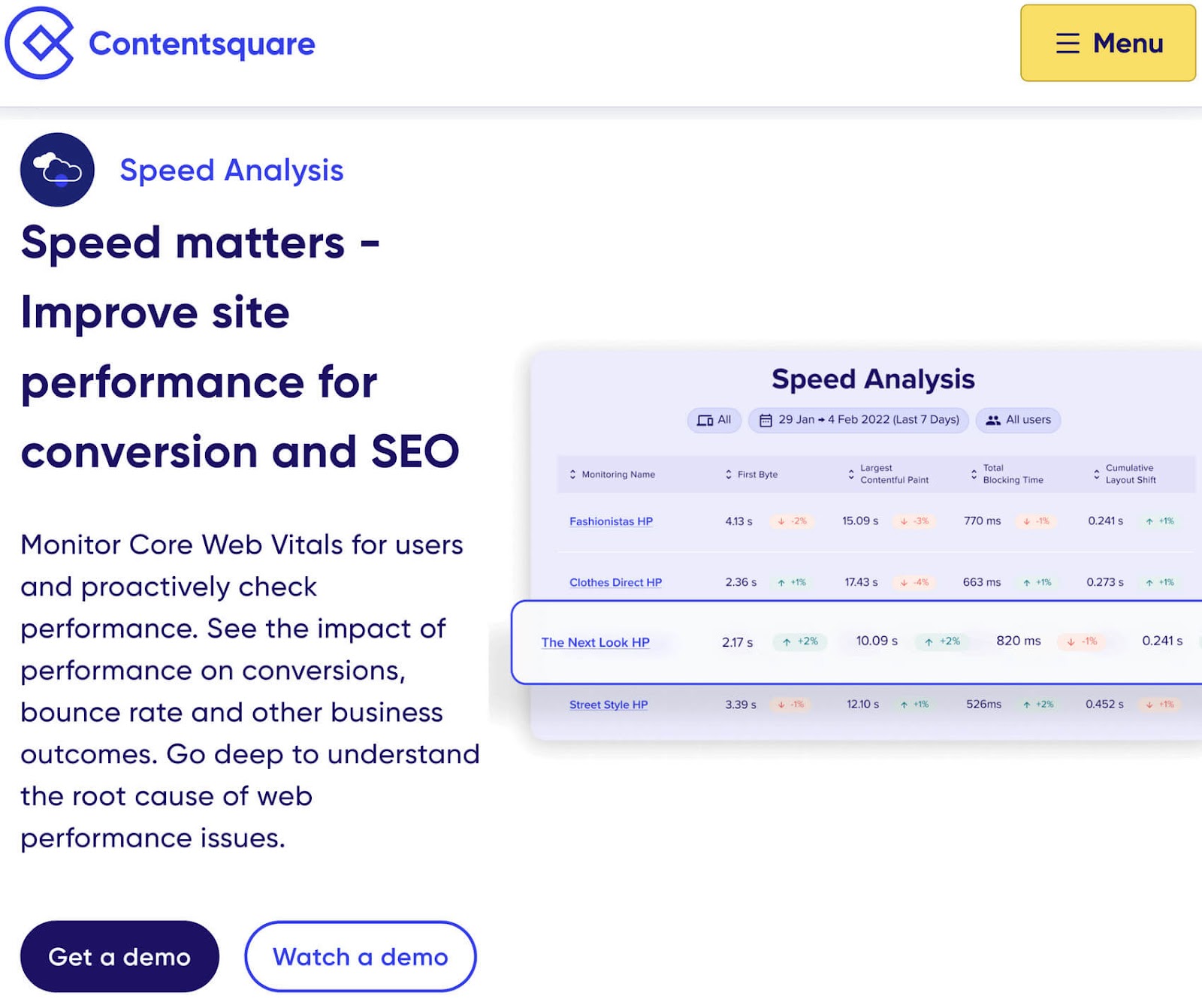
8. Speed Analysis
Phân tích tốc độ của Contentsquare (trước đây là Dareboost) là một công cụ kiểm tra tốc độ nhằm đánh giá chức năng trang web của bạn. Và cung cấp thông tin chi tiết về cách hiệu suất tác động đến trải nghiệm người dùng và kết quả kinh doanh.

Trang công cụ Phân tích tốc độ của Contentsquare với các số liệu hiệu suất cho các trang web khác nhau và các tùy chọn để tải hoặc xem bản demo.
Các tính năng chính:
- Giám sát người dùng thực: Theo dõi các chỉ số quan trọng của trang web như tốc độ tải trang và mức độ tương tác. Để cho bạn thấy những gì khách truy cập trải nghiệm trên trang web của bạn.
- Giám sát tổng hợp: Tính năng này kiểm tra cách trang web của bạn hoạt động trên các thiết bị và vị trí khác nhau trên toàn cầu
- Định lượng tác động: Tìm hiểu xem tốc độ trang web của bạn ảnh hưởng như thế nào đến các kết quả kinh doanh quan trọng. Chẳng hạn như tần suất khách truy cập rời khỏi trang web của bạn một cách nhanh chóng. Và tần suất họ hoàn thành một hành động mong muốn. Giống như mua hàng.
- Đề xuất hữu ích: Nhận lời khuyên rõ ràng, được ưu tiên về cách nâng cao hiệu suất trang web của bạn. Giống như cải thiện khả năng hiển thị và khả năng truy cập của công cụ tìm kiếm. Và tối ưu hóa tốc độ hiển thị trang web của bạn trên các trình duyệt khác nhau.
- Phân tích dòng thời gian/thác nước: Kiểm tra phân tích chi tiết về cách tải từng thành phần trên trang của bạn. Chẳng hạn như tập lệnh, hình ảnh và phương tiện truyền thông. Thông tin chi tiết này rất cần thiết để xác định và khắc phục các nút thắt cổ chai nhằm tăng thứ hạng trên công cụ tìm kiếm và trải nghiệm người dùng cho trang web của bạn.
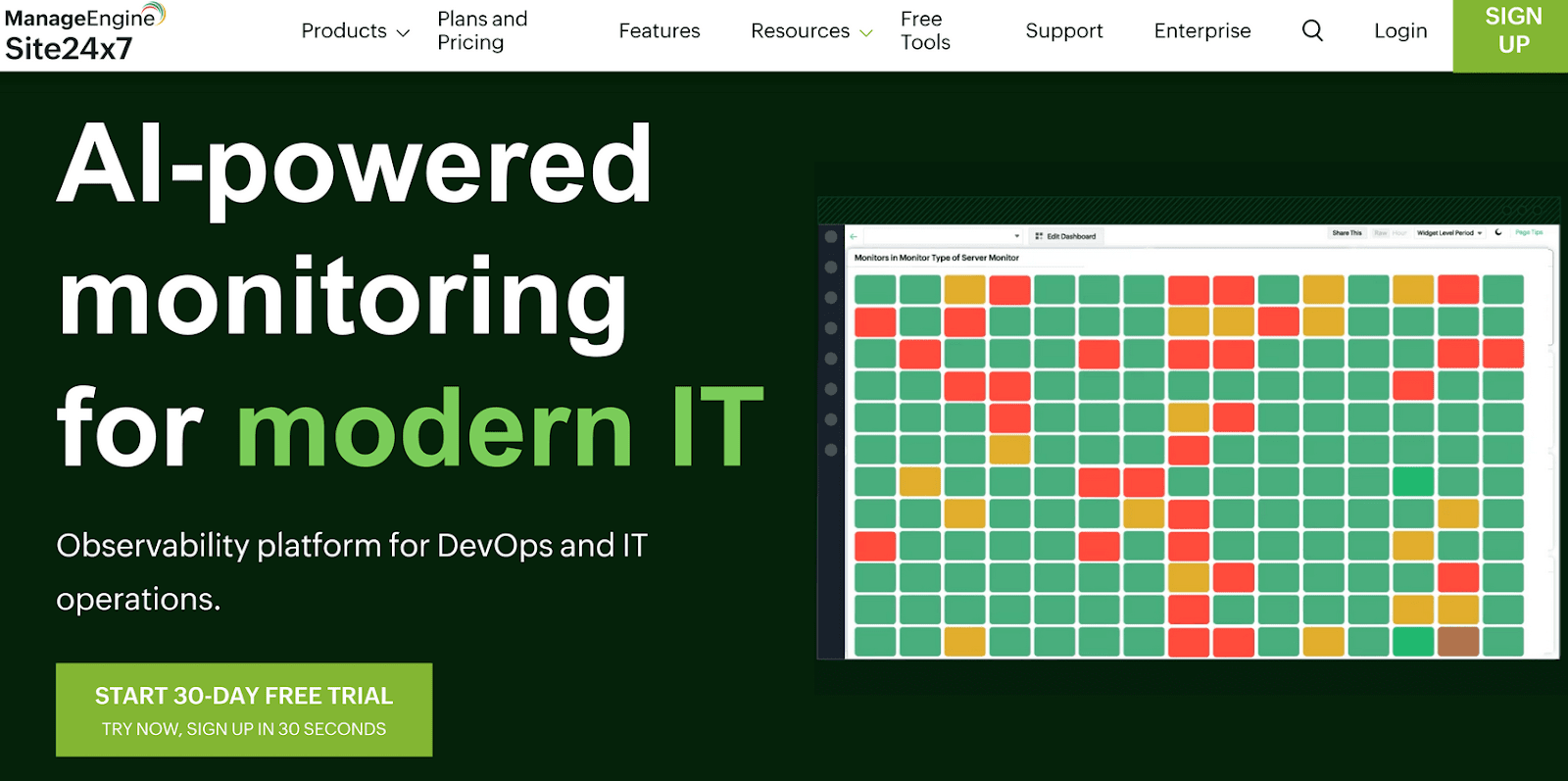
9. Site24x7
Gói giám sát web ManaEngine Site24x7 của Zoho có thể giám sát các trang web cứ sau 30 giây từ hơn 130 địa điểm trên toàn thế giới. Việc kiểm tra thường xuyên và rộng rãi này giúp bạn biết liệu trang web của bạn có thể truy cập được hay không. Và hoạt động tốt cho người dùng. Để giảm thiểu sự chậm trễ hoặc gián đoạn.

Trang chủ Site24x7 của ManagedEngine có nút kêu gọi hành động màu xanh lá cây để bắt đầu dùng thử miễn phí 30 ngày.
Các tính năng chính:
- Giám sát trang web toàn cầu: Site24x7 kiểm tra xem trang web của bạn có hoạt động vài giây một lần từ 130 thành phố trên toàn thế giới hay không. Nhận thông báo về các vấn đề trước khi người dùng nhận thấy điều gì đó.
- Kết xuất trình duyệt thực: Tải trang web của bạn trong trình duyệt để theo dõi tốc độ hiển thị của từng phần. Điều này giúp xác định và khắc phục các yếu tố tải chậm.
- Giám sát người dùng thực và tổng hợp: Kiểm tra xem các phần chính của trang web của bạn hoạt động tốt như thế nào và theo dõi trải nghiệm của khách truy cập thực. Để có cái nhìn đầy đủ về hiệu suất trang web của bạn.
- Giám sát điểm cuối đa dạng: Theo dõi các dịch vụ kỹ thuật khác nhau như API, máy chủ email và cổng mạng. Để đảm bảo tất cả đều chạy trơn tru.
- Hiệu suất mạng: Theo dõi xem trang web của bạn hoạt động tốt như thế nào trên các mạng di động khác nhau, như 3G, 4G và 5G. Điều này giúp bạn hiểu trải nghiệm của người dùng thiết bị di động trên trang web của bạn.
10. Uptrends
Xu hướng tăng cung cấp cái nhìn toàn cầu về thời gian hoạt động, tốc độ và tình trạng tổng thể của trang web của bạn từ 233 địa điểm trên khắp thế giới. Nó cung cấp thông tin chi tiết về những gì có thể làm chậm trang web của bạn bằng cách theo dõi Core Web Vitals. Và các số liệu hiệu suất web quan trọng khác.

Trang chủ ITRS Uptrends giới thiệu các dịch vụ giám sát API và ứng dụng web cùng với các nút để dùng thử miễn phí hoặc đặt bản demo.
Các tính năng chính:
- Giám sát hiệu suất web: Theo dõi tốc độ tải từng phần của trang web bằng các trình duyệt phổ biến. Giống như Chrome và Edge.
- Giám sát tổng hợp và API: Kiểm tra xem trang web, ứng dụng và giao diện của bạn hoạt động tốt như thế nào bằng cách mô phỏng các tương tác thực của người dùng
- Giám sát trải nghiệm kỹ thuật số: Kết hợp giám sát tổng hợp với RUM để có cái nhìn toàn diện về hiệu suất trang web của bạn, phù hợp với hành vi người dùng thực và việc sử dụng công nghệ
- Điều chỉnh băng thông: Mô phỏng các tốc độ internet khác nhau để xem trang web của bạn hoạt động như thế nào trong các điều kiện khác nhau
- Ảnh chụp nhanh lỗi: Ghi lại những gì người dùng nhìn thấy khi họ gặp sự cố để giúp bạn hiểu và khắc phục sự cố
- Biểu đồ tương tác: Cung cấp biểu đồ chi tiết, dễ đọc để phân tích sâu hơn về dữ liệu trang web của bạn
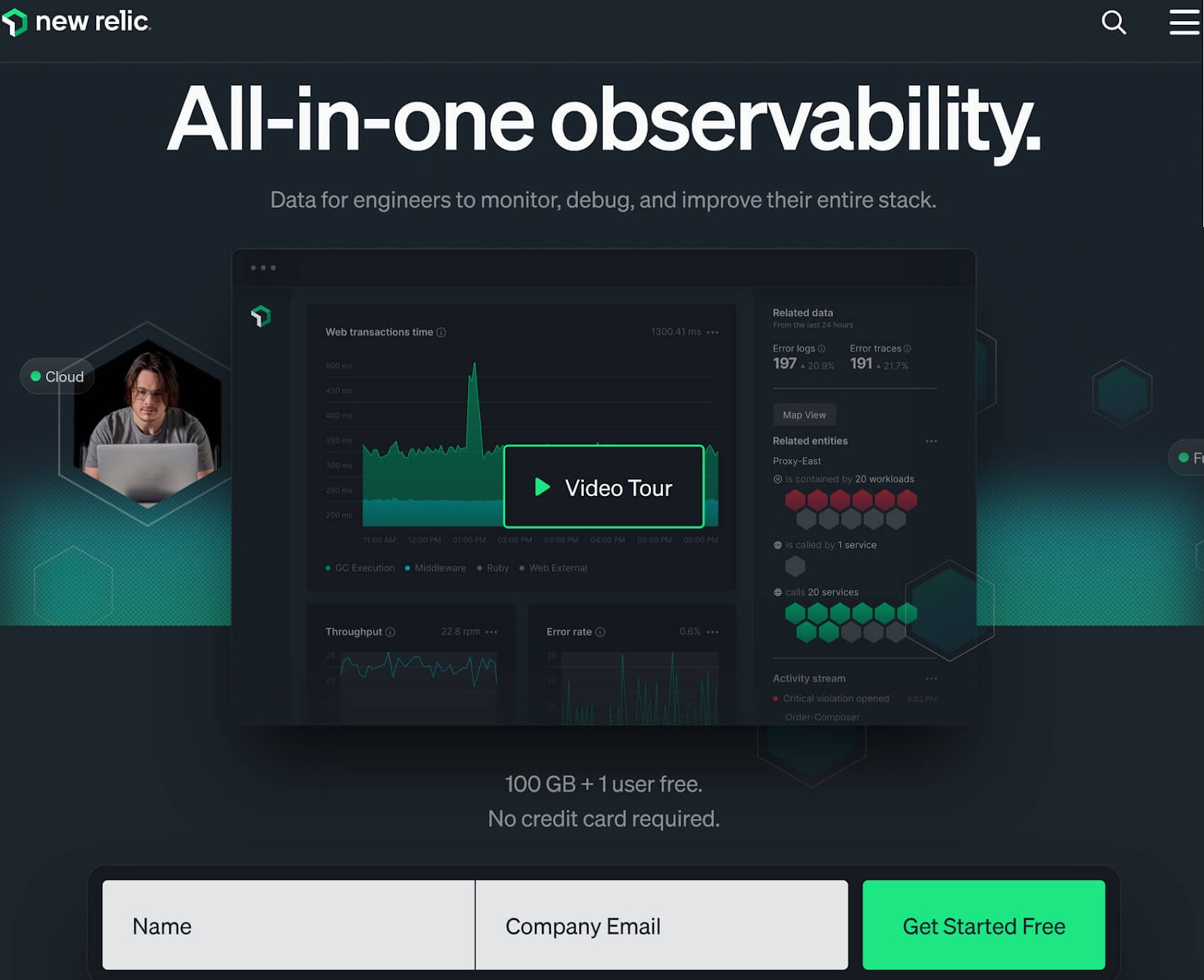
11. New Relic
New Relic là một nền tảng quan sát dựa trên đám mây cung cấp khả năng giám sát hiệu suất trang web trong số bộ công cụ của nó. Nền tảng này đơn giản hóa hiệu suất web để giúp bạn nhanh chóng phát hiện sự cố ngừng hoạt động của trang web. Và giải quyết vấn đề nhanh hơn.

Trang web Relic mới quảng cáo “Khả năng quan sát tất cả trong một” với nút “Bắt đầu miễn phí” ở phía dưới bên phải.
Các tính năng chính:
- Giám sát tích cực: Relic mới cho phép bạn xác định và khắc phục sự cố trước khi khách hàng nhận thấy. Khả năng giám sát tích cực của nó đảm bảo bạn luôn đi trước một bước khi mất điện. Hoặc giảm hiệu suất.
- Điểm chuẩn các chỉ số quan trọng về trang web: Dễ dàng so sánh hiệu suất trang web của bạn với các tiêu chuẩn ngành. Để xác định các trang hoạt động kém một cách nhanh chóng và hiệu quả.
- Giải pháp không cần mã: Giải pháp chìa khóa trao tay này không yêu cầu mã để theo dõi hiệu suất trang web. Chỉ cần nhập URL của bạn một lần và Di tích mới sẽ thực hiện phần còn lại.
- Khắc phục sự cố và đề xuất: Truy cập trang tổng quan với các số liệu quan trọng. Bao gồm Core Web Vitals của Google. Đồng thời nhận giải thích cũng như đề xuất các phương pháp hay nhất để cải thiện UX và SEO của bạn.
12. Apache JMeter
Apache JMeter là phần mềm nguồn mở để thử nghiệm các ứng dụng web. Đây là một ứng dụng dựa trên Java 100% vượt trội trong việc kiểm tra tải. Và đo lường hành vi chức năng của các ứng dụng.

Trang chủ Apache JMeter có mô tả về phần mềm như một công cụ nguồn mở để kiểm tra tải và đo lường hiệu suất.
Các tính năng chính:
- Kiểm thử đa năng: JMeter có thể thực hiện kiểm thử hiệu năng trên các tài nguyên tĩnh và động. Những tài nguyên này bao gồm các ứng dụng web trên các ngôn ngữ và khung khác nhau. Bao gồm các dịch vụ web Java, NodeJS, PHP, ASP.NET) và SOAP/REST.
- Báo cáo động: JMeter cung cấp các báo cáo HTML động toàn diện sẵn sàng để trình bày
- Trích xuất và tương quan dữ liệu: Hỗ trợ tương quan dễ dàng với khả năng trích xuất dữ liệu từ các định dạng phản hồi phổ biến. Giống như HTML, JSON và XML.
- Khả năng mở rộng cao: Công cụ này có khả năng mở rộng cao thông qua các bộ lấy mẫu có thể cắm được, các bộ lấy mẫu tập lệnh (tương thích với các ngôn ngữ JSR223 như Groovy và BeanShell) cũng như các plugin trực quan và phân tích dữ liệu có thể tùy chỉnh.
Đầu tư vào các công cụ phù hợp để đạt hiệu suất trang web tối ưu
Hiệu quả của một công cụ phụ thuộc vào mức độ phù hợp của công cụ đó với các yêu cầu và mục tiêu của trang web của bạn. Lựa chọn đúng có thể giúp bạn tăng thứ hạng. Và thu hút và giữ chân người dùng.
Google PageSpeed Insights và Google Search Console là những thứ bắt buộc phải có đối với bất kỳ chủ sở hữu trang web nào. Để hiểu sâu hơn, hãy sử dụng Kiểm tra trang web để phân tích và cải thiện tốc độ, trải nghiệm người dùng và thứ hạng trang web của bạn.